Overview
In this section, you’ll learn:
What is UXarray?
Why UXarray?
How UXarray is designed
UXarray Core API to work with unstructured grids
Prerequisites
Concepts |
Importance |
Notes |
|---|---|---|
Necessary |
Time to learn: 10 minutes
What is UXarray?
The “U” in UXarray stands for “Unstructured Grids”. UXarray extends upon and inherits from Xarray for providing the Earth system sciences community with analysis and visualization functionality that can operate directly on the native unstructured mesh data resulting from climate and global weather models and observations.
UXarray is written around the UGRID conventions to represent several different unstructured mesh types in an unified, Climate and Forecast metadata convention (CF)-compliant format.
Specifically, UXarray’s core functionality supports horizontally unstructured grids with vertical levels as defined by the 2D Flexible Mesh Topology in the UGRID conventions, which can contain a mix of triangles, quadrilaterals, or other geometric faces.
Why UXarray?
UXarray can simplify working with unstructured grids because it:
Enables significant data analysis and visualization functionality to be executed directly on unstructured grids
Adheres to the UGRID specifications for compatibility across a variety of mesh formats
Provides a single interface for supporting a variety of unstructured grid formats including UGRID, MPAS, SCRIP, and Exodus (See the full list of UXarray’s supported models and grid formats)
Inherits from Xarray, providing simplified data using familiar (Xarray-like) data structures and operations
Brings standardization to unstructured mesh support for climate data analysis and visualization
Builds on optimized data structures and algorithms for handling large and complex unstructured datasets
Supports enhanced interoperability and community collaboration
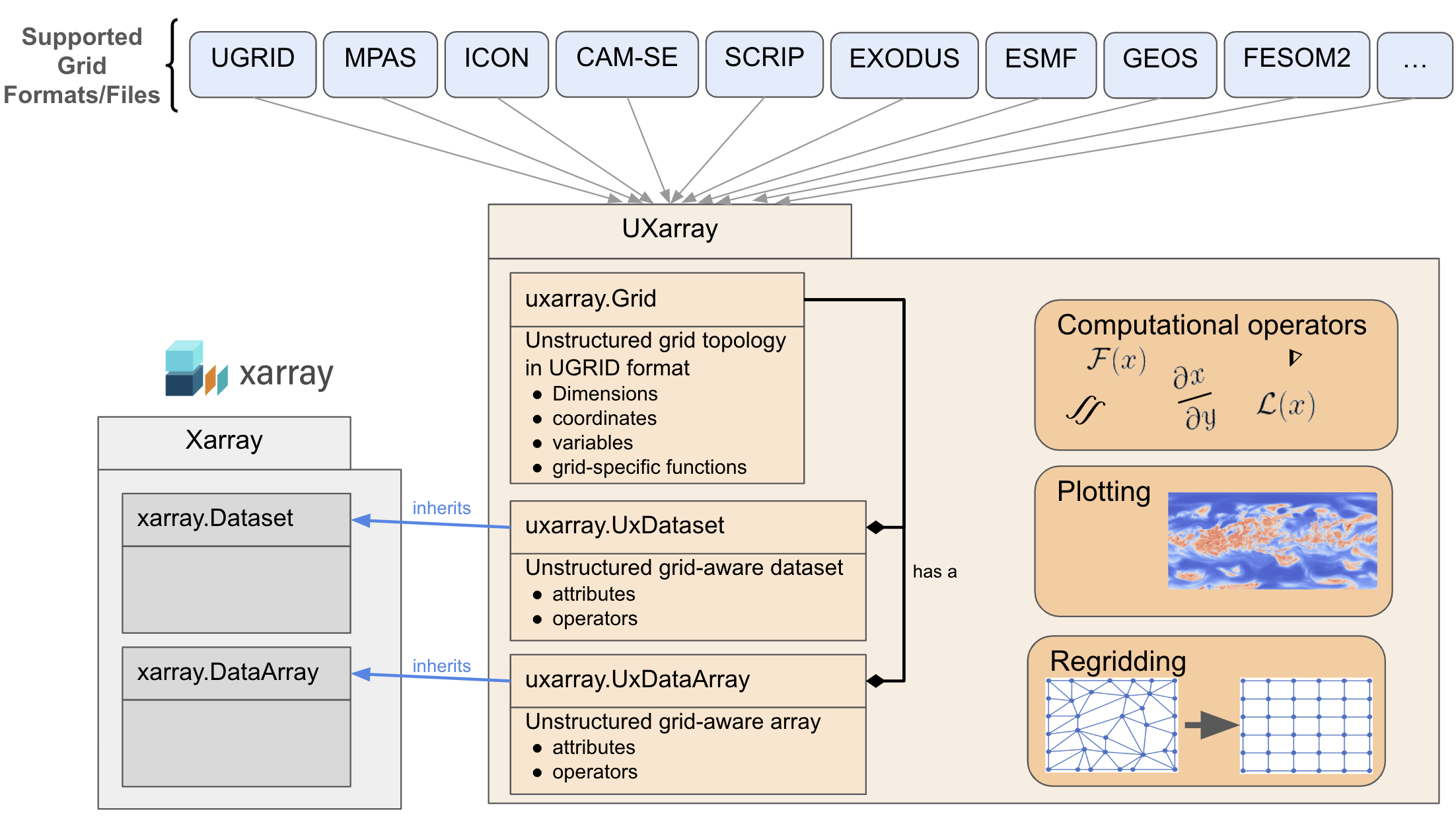
UXarray Design
UXarray is designed around three core data structures, Grid, UxDataset, and UxDataArray:
Gridprovides unstructured grid awareness for the data analysis and visualization functionality implemented throughUxDatasetandUxDataArray. It houses grid-specific methods and topology variables.UxDatasetinherits from thexarray.Datasetclass, providing much of the same functionality but extended to operate on Unstructured Grids through new and overloaded methods. EachUxDatasetis linked to its ownGridobject through the use of a class property (UxDataset.uxgrid) to provide a grid-aware implementation. An instance ofUxDatasetcan be thought of as a collection of data variables, i.e.UxDataArrayobjects, that reside on a particular Unstructured Grid as defined in theuxgridproperty.UxDataArraysimilarly inherits from thexarray.DataArrayclass, providing single data variable-level functionality to operate on Unstructured Grids through new and overloaded methods. Similar toUxDataset, it has a link to its ownGridobject (UxDataArray.uxgrid). For isntance, if severalUxDataArrayvariables exist in anUxDatasetobject, each of them will have a link to the sameGridobject that proves all of them reside on the same unstructured grid topology.
Note:
The following notebooks will detail each of these data structures; hence, we are keeping it short here in this section.
Given the introductions to the core UXarray data structures, let us have a look at the UXarray design diagram below:

UXarray’s Core API and Unstructured Grids
When working with unstructured grids, the grid topology definition is typically stored in a dedicated grid file, separately from any data file(s), i.e. the whole dataset contains a single grid definition file along with one or more data files. However, in other less common cases, the grid definition might be embedded into the data file(s).
UXarray is able to handle both of these cases thanks to the core API for opening grid and data files (or other storage objects). The following notebooks in this chapter will cover the core API for these cases.
What is next?
The next section will provide an introduction to the UXarray’s Grid class and how to open standalone grid files.

